For your eCommerce, to optimize your product image can be also an important part of eCommerce website development. Reason cannot be simpler: Images can generate a lot of Web traffic from image-based search engines like Google.
So how can I optimize my product images to gain traction on search engines? Below are some starter tips to optimize product images for search engine visibility:
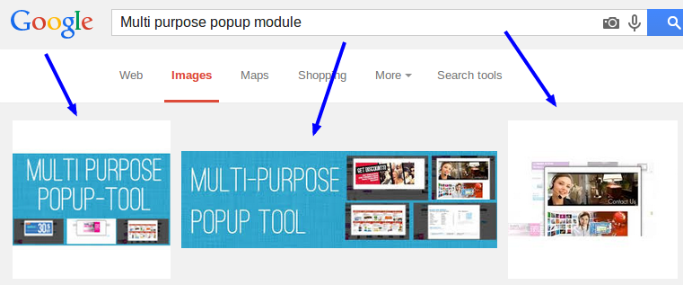
1. To Create descriptive, keyword-rich Image file names
Image SEO starts with the right file name. Without even looking at the actual image, you want Google to know what the image is about.
When naming image files, use words that describe the image accurately and clearly. For instance, rather than DSC3217, use blue-hoodie-men-xl if you own an apparel eCommerce business.
The name of the image file with help search engines determine what the picture is of. You should include a keyword that you are trying to rank for when writing the image file name. However, avoid making long file names and keyword stuffing because this could have a negative impact on ranking. Use dashes to separate words rather than underscores, which will combine words rather than separating them. Don't use words like "the," "a," another others that don't contribute keyword value.
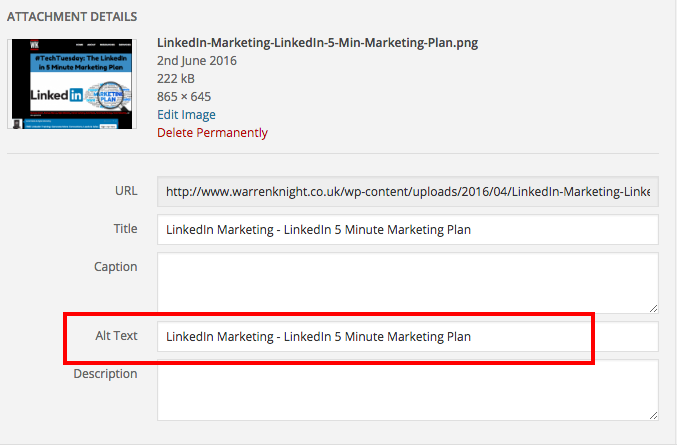
2. Do not leave Alt text blank.
Alt text is provided as an alternative when websites can't render the image for some reason. The alt text also describes the image to search engines so they can understand them.
Be sure to add alt texts. Make sure the alt text includes your SEO keyword and relates to / describes the image. Moreover, include at least one keyword in the alt text, but once again, be careful not to overload it with keywords. Only use words relevant to the content of the image, otherwise search engines may penalize you.
3. Work on those image sizes.
The faster the loading speed of one site, the easier to visit and index a page is. Images can have a huge impact on loading times, especially when you load a huge image and show it really small, like using a 2500×1500 pixels image and showing it at 250×150 pixels size. Significant page load times can decrease your ranking from search engine algorithms. What's worse, long page load times can mean lost sales. Amazon calculated that increasing its loading times by just one second could mean losing $1.6 billion in sales annually.
With all those being mentioned, keep file sizes as small as possible. Because good pictures are integral to making online sales, you can provide an option to view a larger pop-up or viewing on a separate page. Don't place a large image file on your website and use the HTML code to shrink it - this will increase load times.
4. Add an image sitemap
Adding images to your XML sitemaps help Google index your images, so be sure to do so for better image SEO.
As is the case with a regular sitemap, an image sitemap gives the search engine additional information to use when crawling a website. An image sitemap can lead search engines to pictures that might be difficult to find, such as images a site reaches with JavaScript code (2). Images can be added to an existing sitemap, or a separate one may be made just for them.
Above all, your images can play an important role in your eCommerce conversion. Utilizing these strategies can help your produce images achieve a higher ranking on search engines, eventually leading to more sales.
Get in touch with TMO Group today to find out how we can take your eCommerce site to the next level.
More about eCommerce Solution: