Do you know that by 2020 we will be living in a world of 50 billion web connected devices? Yes, you heard it right! The market of wearable technology is set to be worth an estimated $60 billion. Wearable technology is redefining our relationship with the world around us. With each developing devices, the technology is reinventing the way we connect with each other, the way we communicate and share daily activities across any time zone or distance. Many of us probably know what wearable technology is, but perhaps do not know what it does.
Do you know that by 2020 we will be living in a world of 50 billion web connected devices? Yes, you heard it right! The market of wearable technology is set to be worth an estimated $60 billion. Wearable technology is redefining our relationship with the world around us. With each developing devices, the technology is reinventing the way we connect with each other, the way we communicate and share daily activities across any time zone or distance. Many of us probably know what wearable technology is, but perhaps do not know what it does.
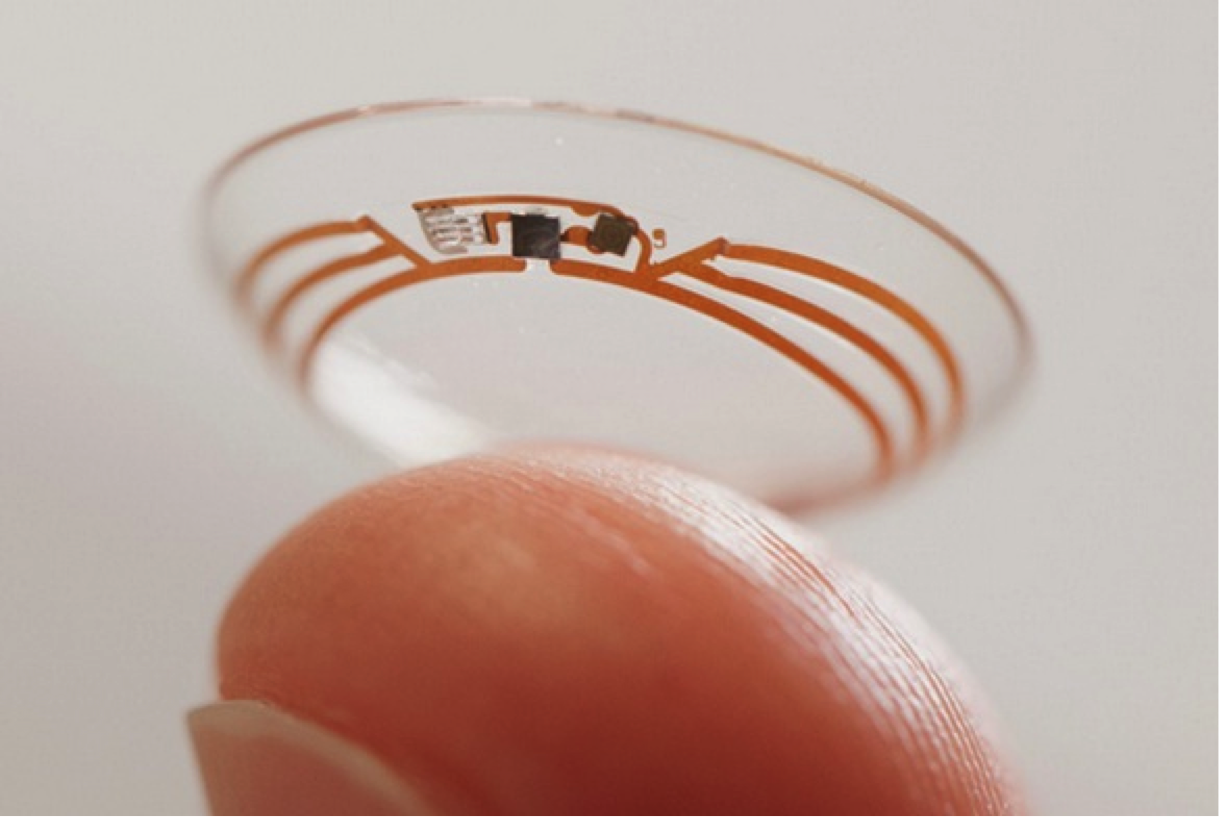
Wearable technology can be your clothing or accessory items you love. Mostly they come in the form of eyewear or wrist wear. Now if you search for wearable gadgets you may find several of them. Let me give you a glimpse of a few wearable items, say like, Google Glass, this smartspecs display any data you want to know, it could be information about FIFA or your flight schedule. Not only Google Glass but also promises to change the way we view, gather and spread information. With such products becoming the mass-market, it is something striking for the web designers and developers to consider its impact on the web design.
How Will Wearable Tech Impact Your Design?
There’s no doubt that wearable tech will impact your web design, the question is how. We can look at how the introduction of mobile technology, such as smart phones and tablets, challenged the web design community to create responsive language. In much that same way, the advent of wearable tech will cause designers to streamline and ruthlessly edit the superfluous.
Opt for minimalistic design
Minimalism has been on web design trend for the last few years and will continue to remain so. Minimalist design is both appealing and flexible for every wearable platform simply because the design does not overdo. It has been observed that often designers over-stylize a design just to impress the users. However, what is required is smart work. Craft a design that allows the content to take the center stage. Keeping the screen space in mind, think about how you’d like to perceive your website on a wearable device.

Allow wide connectivity
Your website design should permit broad network of structures. No longer should the wearable devices be allowed limited networks and structures. They should be allowed broader techniques and structures upon which they are based to interface with one and other. In executing a wearable solution, it should eliminate most of the problems than it introduces to one’s life.

Information at fingertips
Techies want information immediately. Instant access is the sole motto behind wearing technology. So when web interfaces will be designed, latency should be avoided. A delay of mere seconds can turn away potential lifelong customers. These standards can make a tremendous impact.
Spontaneous design and content
Usually visitors do not want to dig around and research to find what they are looking for. Establishing a natural flow in both the design and content improve user experience. Although it requires a lot of hard work and knowledge to develop an intuitive site, it is a crucial feature in design to cater effectively to audiences by retaining their attention.
Interactive design
The more interactive your site is, the better is the user experience. For instance, voice navigation is a great interactive element one can get in their wearable gadgets. If you don’t want to talk, you can simply move your head, your finger and hand to navigate. The best part about wearable tech is that, it allows user to get an insight of the technology. This means as a webs designer, you are responsible for making your design dynamic with a clear understanding of who your target audiences are and how best you can meet their needs.
Designs are responsive.
This cannot be emphasized enough. When I browse over mobile devices, I encounter a huge number of websites that aren’t optimized for mobile viewing. In 2014. According to a recent study performed by Restive Labs, only 3% of Fortune 1000 websites are responsive and fast. If they can’t get it right, you can imagine how most fair.
Currently, browser-capable wearable technology uses mobile viewports. Don’t wait to implement this meta tag into your web design.
Text-size does matter
Focus on font-size which should be 12 pt. or higher. If you see Google Glass, in spite of its limited scope, users can very well access web pages. If your website hasn’t been optimized for wearable devices which comes in different sizes, users may not be able to read text on the screen.
As a web designer, you should be prepared to work with this latest and exciting medium.
Follow us or send us an email to get more interested posts! More services please click here: eCommerce Solution | eCommerce Website Development | Mobile App Development